
IDE i Linux do pracy z PHP i Drupalem
Projekty realizowane w Droptica wymagają dużej ilości kodowania w PHP. Korzystając z różnych narzędzi i konfiguracji, można proces ten przyspieszyć i sprawić, że będzie wygodniejszy oraz przyjemniejszy. W tym wpisie chcemy podzielić się naszymi doświadczeniami i pokazać, jak wygląda idealna konfiguracja oprogramowania do kodowania w PHP (głównie w Drupalu) z punktu widzenia agencji drupalowej, jaką jest Droptica. Bazowymi programami jakie używamy jest Linux (większość osób używa Ubuntu) oraz PHPStorm jako IDE. Używamy też Dockera do uruchamiania usług typu Apache, Mysql, Solr, itp.
Docker zamiast lokalnie instalowanych apache i php
Wielu webdeveloperów preferuje instalowanie na lokalnym serwerze pełnego zestawu PHP/Apache/MySQL. Nie jest to złe rozwiązanie, ale taka lokalna instalacja zawsze będzie różniła się od środowiska serwerowego u klienta. A im więcej różnic, tym więcej pracy i konfliktów. I twierdzenia, że “u mnie działa” :-).
Dobre rozwiązanie tego problemu oferuje Docker. Pozwala on na uruchomienie identycznej konfiguracji serwera zarówno na środowisku produkcyjnym, jak i developerskim. I przede wszystkim zwalnia programistę z obowiązku żmudnego ustawiania plików .conf i .ini. Dzięki Dockerowi skupisz się na programowaniu, a kwestie serwerowe pozostawisz w rękach specjalistów.
W Droptica korzystamy z autorskiego oprogramowania docker-console, pozwalającego programiście na błyskawiczne uruchomienie nowego lub istniejącego projektu w Drupalu. Narzędzia takie, jak Composer, Drush, Sass/Compass i Gulp znajdują się wewnątrz odpowiednich containerów i działają bez potrzeby instalowania ich lokalnie na komputerze developera. Zazwyczaj do dyspozycji jest dodatkowo zestaw narzędzi ułatwiających debugowanie - jak chociażby Mailcatcher przechwytujący wszystkie maile wysyłane przez Drupala.
Nginx proxy dla docker
Obraz Nginx proxy dla Dockera pozwala na używanie hostów (domen lokalnych) w celu wyświetlania w przeglądarce stron internetowych uruchamianych na Docker. W skrócie chodzi o to aby móc w przeglądarce wpisać np http://www.droptica.local zamiast adresu IP (np: "172.17.0.4"). Nginx proxy jest bardzo przydatny jeśli mamy multisite na Drupalu i pod jednym adresem IP kontenera mamy kilka domen (np: sites/droptica.com, sites/droptica.pl).
Instalacja nginx proxy:
1. Przed instalacją należy usunąć poprzednie wersje nginx proxy. W zależności od nazwy będzie to coś w stylu:
docker stop ngnix-proxy && docker rm ngnix-proxy
2. Klonujemy repozytorium: https://github.com/droptica/nginx-proxy
3. Wchodzimy do katalogu repozytorium i uruchamiamy przez:
docker-compose up -d
4. Sprawdzamy ip nginxa i jeśli zmienił się adres zmieniamy na nowy w pliku /etc/hosts:
docker inspect --format "{{ .NetworkSettings.IPAddress }}" nginx-proxy
5. Jeśli chcemy dodać https dla domeny xxx.local kopiujemy pliki default.crt i default.key odpowiednio do xxx.local.crt xxx.local.key. Całkiem możliwe, że potrzeba będzie zrobić na nich chmod 777 i restart kontenera ngnix:
sudo chmod 777 -Rf certs && docker-compose restart
6. Do pliku ustawień dodajemy kod odpowiedzialny za https (przykład dla domeny xxx.local):
if (strpos($_SERVER['SERVER_NAME'], 'xxx') !== FALSE) {
$base_url = 'https://'.$_SERVER['SERVER_NAME'];
$conf['https'] = TRUE;
}
7. Jeśli na maszynie działa coś na porcie 80 (apache/nginx). komentujemy w docker-compose.yml linie:
ports:
- 80:80
- 443:443
8. Docker compose w wersji 2 i więcej z nginx-proxy. Powyżej wersji 1, docker-compose ustawia kontenerom osobną prywatną sieć i przez to nginx-proxy nie może się do niej domyślnie podłączyć. Trzeba dowiedzieć się jaka to sieć i dodać go do sieci
# list networks
docker network ls
# connect you nginx_proxy to your network
docker connect you_network_name nginx_proxy
PHP CodeSniffer
PHP CodeSniffer jest to bardzo użyteczne narzędzie, które pomaga w utrzymaniu czystego, przejrzystego i zgodnego ze standardami kodu. Jak można przeczytać w pliku Readme, CodeSniffer składa się z dwóch skryptów. Jeden służy do wyszukiwania nieprawidłowości związanych ze standardem kodowania (phpcs), a drugi służy do ich automatycznego poprawiania (phpcbf).
W PHPStormie można jednak wykorzystać jedynie ten pierwszy (phpcs). Po jego skonfigurowaniu wszystkie linie zawierające niezgodny ze standardem kod będą podświetlane w aktualnie edytowanym pliku.
Aby móc korzystać z PHP CS, instalujemy go np. poprzez użycie Composera, lub w inny sposób opisany w README, np.
composer global require "squizlabs/php_codesniffer=*"
Jeśli jeszcze nie mamy dodanej ścieżki $HOME/.composer/vendor/bin do zmiennej $PATH powinniśmy to teraz zrobić. W tym celu, w przypadku linuxa, należy dodać poniższą linijkę na końcu pliku ~/.bashrc:
export PATH="$PATH:$HOME/.composer/vendor/bin"
Uwaga! Ścieżka do Composera może różnić się w zależności od dystrybucji (w Ubuntu 18.04 będzie to ~/.config/composer). Aby zmiany zostały zastosowane, należy się wylogować i zalogować ponownie lub wykonać komendę:
source ~/.bashrc
Kolejną rzeczą, jaką musimy zrobić jest dodanie do PHP CS standardów kodowania z Drupala. W tym celu należy zainstalować moduł coder.
Najłatwiej możemy to zrobić używając Composera:
composer global require drupal/coder
Dokładna instrukcja instalacji znajduje się tutaj: https://www.drupal.org/node/1419988
Przed następnym krokiem musimy się upewnić, czy w innym miejscu w systemie nie ma zainstalowanego drugiego PHP CS, możemy to zrobić wykonując komendę:
whereis phpcs
Powinna ona zwrócić wynik podobny do tego:
phpcs: /home/<username>/.composer/vendor/bin/phpcs
Jeśli komenda zwraca więcej lokalizacji, wtedy powinniśmy usunąć niepotrzebne wersje, aby pozostała tylko jedna.
Następnie rejestrujemy standardy drupala z modułu coder:
phpcs --config-set installed_paths ~/.composer/vendor/drupal/coder/coder_sniffer
Po zainstalowaniu PHP CS oraz Codera w systemie, przejdźmy do konfiguracji w PHPStormie:
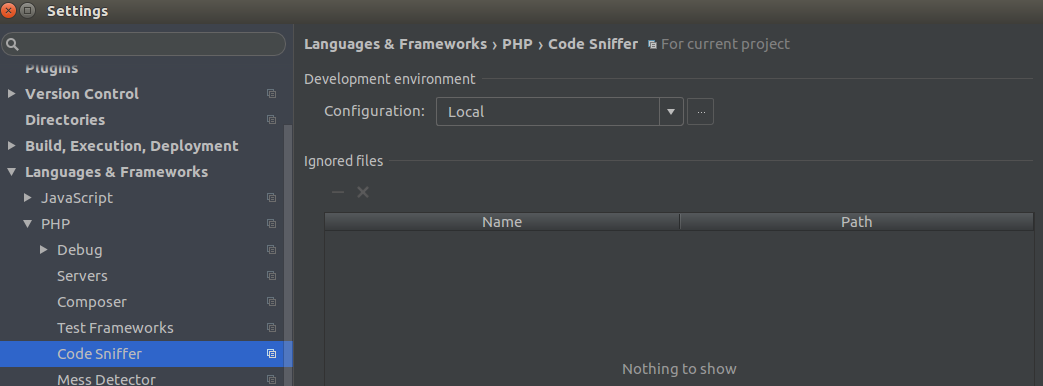
Settings → Languages & Frameworks → PHP → Quality Tools → Code Sniffer
W sekcji ‘Development environment’, klikamy trzy kropki przy opcji ‘Configuration’.

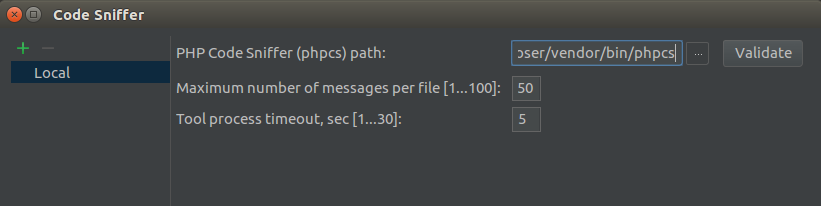
W oknie Code Sniffer, dla konfiguracji ‘Local’, w opcji ‘PHP Code Sniffer (phpcs) path’, podajemy ścieżkę do skryptu phpcs (tę zwróconą przez komendę whereis phpcs).

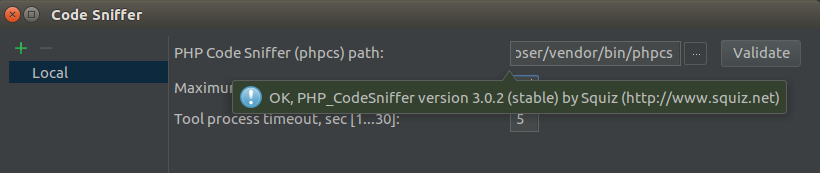
Po podaniu ścieżki klikamy przycisk Validate, aby upewnić się że PHP CS działa prawidłowo. Jeśli wszystko jest w porządku, powinniśmy zobaczyć komunikat na zielonym tle:

Następnie musimy włączyć sprawdzanie kodu przez Code Sniffera. Aby to zrobić przechodzimy do ustawień:
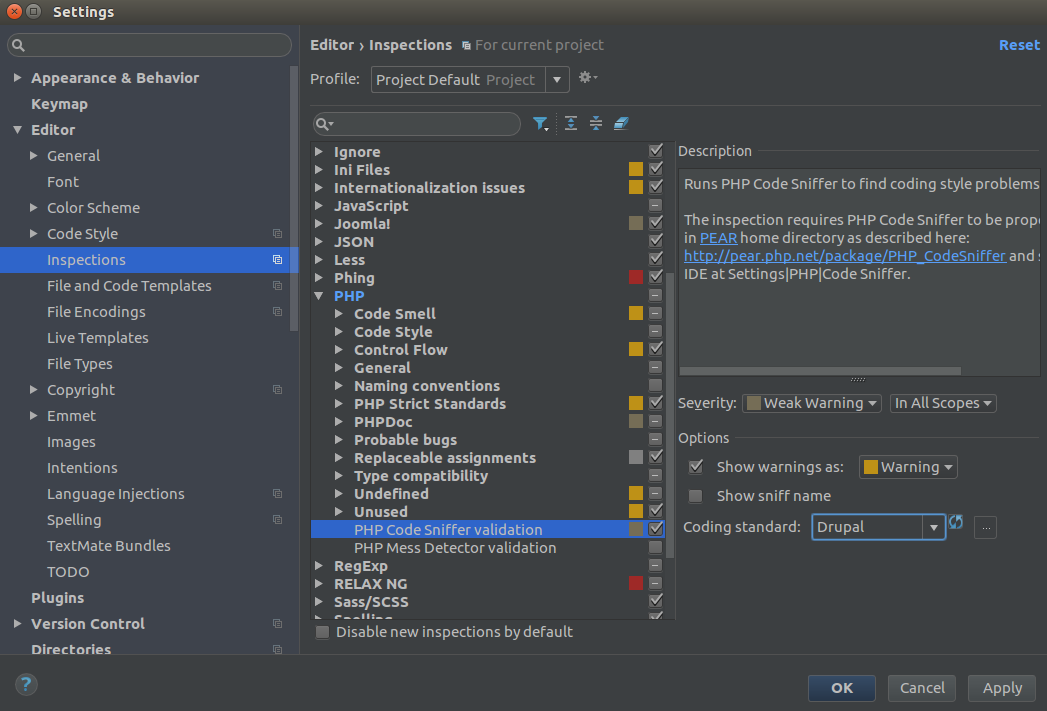
Settings → Editor → Inspections
Na liście dostępnych języków rozwijamy PHP → Quality Tools, a następnie włączamy opcję PHP Code Sniffer validation. Po zaznaczeniu checkboxa, odświeżamy listę dostępnych standardów kodowania  , a następnie ustawiamy Coding Standard → Drupal.
, a następnie ustawiamy Coding Standard → Drupal.

Po zapisaniu ustawień możemy otworzyć plik php i sprawdzić działanie Code Sniffera.
Xdebug (działający na każdym projekcie)
XDebug pozwala na debugowanie aplikacji internetowych napisanych w PHP w “klasycznym” stylu, poprzez breakpointy i uruchamianie kodu linia po linii. XDebug współpracuje w pełni z PHPStorm, a połączenie edytora z debuggerem jest bardzo proste.
Niezależnie od tego, czy korzystasz z Dockera, czy też sam ustawiasz całe środowisko - XDebug powinien udostępniać na porcie 9000 informacje o uruchamianych skryptach. Aby PHPStorm zaczął nasłuchiwać na tym porcie - wybierz z menu “Run →  Start listening for PHP Debug Connections”. Przy następnym odświeżeniu debugowanej strony w edytorze otworzy się okienko potwierdzające nawiązanie połączenia z XDebug. Czasem trzeba dostosować mapowania katalogów między webrootem serwera a katalogiem projektu w PHPStorm.
Start listening for PHP Debug Connections”. Przy następnym odświeżeniu debugowanej strony w edytorze otworzy się okienko potwierdzające nawiązanie połączenia z XDebug. Czasem trzeba dostosować mapowania katalogów między webrootem serwera a katalogiem projektu w PHPStorm.
Jeśli połączenie nie zostało nawiązane, w pierwszej kolejności upewnij się, czy XDebug w ogóle działa (poprzez komendę php --version lub funkcję phpinfo()). W drugiej kolejności sprawdź, czy nie są potrzebne bookmarklety (specjalnie spreparowane linki dodawane do ulubionych) aktywujące debugowanie. Znajdziesz je na stronie https://www.jetbrains.com/phpstorm/marklets/
Bardzo solidna instrukcja integracji XDebug z PHPstorm dostępna jest tutaj:
Plugin do Chrome/Firefox do xdebuga
Istnieje wiele takich pluginów (zastępujących wspomniane bookmarklety), wystarczy zainstalować i włączyć konkretnej strony i cieszyć się możliwościami Xdebuga
Przykłady:
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/xdebug-helper-for-firefox/
- Chrome: https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc
MySQL Workbench
Jest to program do zarządzania bazami danych mysql. Pozwala importować/eksportować bazy danych, przeglądać tabele, wykonywać zapytania na bazach lokalnych, w dockerzem i zdalnych po ssh. Nie posiada ograniczeń na wielkość pliku importowanej bazy (w porównaniu z domyślną konfiguracją phpmyadmin).
Paczkę można pobrać ze strony https://dev.mysql.com/downloads/workbench/ i zainstalować.
Plugin do chrome do debugowania JS
Dodatek jest tylko do chrome:
https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
Formatowanie kodu w PHPStorm:
Drupal ma dość specyficzny sposób formatowania kodu. Należy pamiętać przede wszystkim o dwóch spacjach wcięcia i else/elseif/catch/while umieszczanych zawsze w nowej linii. PHPStorm posiada wbudowaną obsługę Drupala.
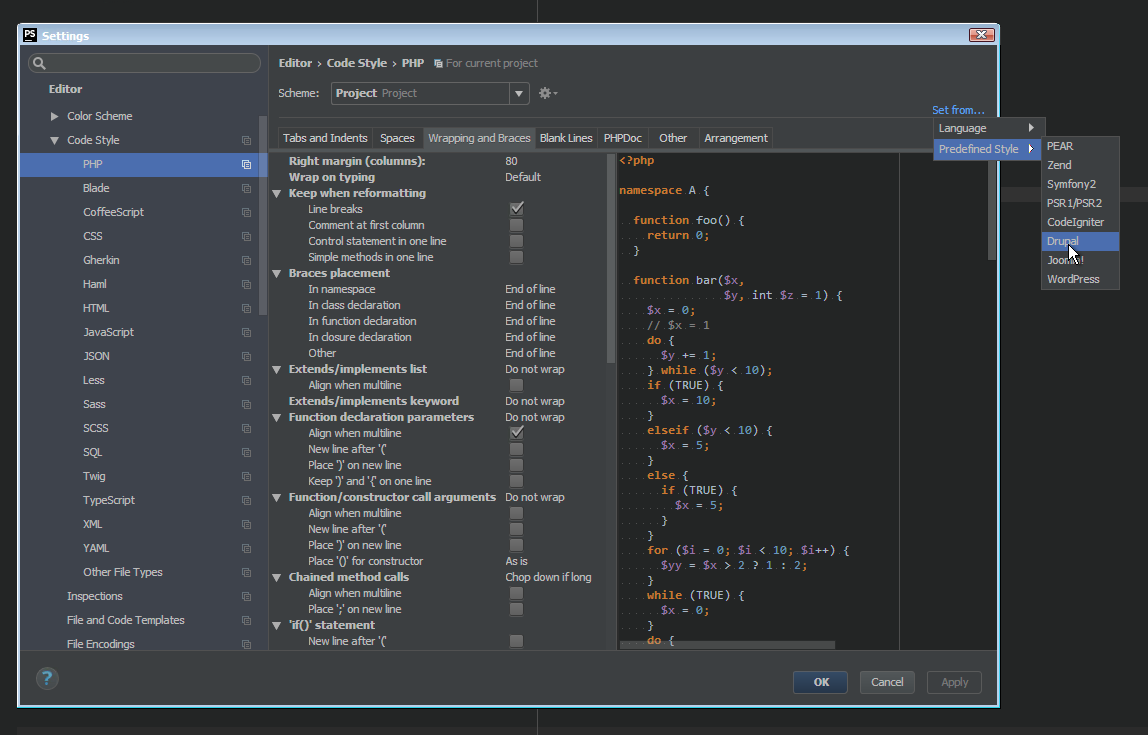
Wystarczy wejść w Settings → Editor → Code Style → PHP i wybrać Set From → Predefined Style → Drupal. Nie należy zapominać o ustawieniach formatowania dla CSS, JS, SASS/LESS.

Dodatkowa konfiguracja PHPStorm:
Poniżej przedstawiamy kilka dodatkowych opcji konfiguracyjnych w PHPStorm, które również ułatwiają pracę, automatycznie formatując kod według przyjętych standardów:
Automatyczne dodawanie pustej linii na końcu zapisywanego pliku:
Settings → Editor → General, opcja Ensure line feed at file end on Save
Automatyczne usuwanie białych znaków na końcach linii podczas zapisywania pliku.
Settings → Editor → General, opcja Strip trailing spaces on Save, wartość ‘All’.
Możemy też wybrać opcję ‘Modified Lines’ jeśli nie chcemy aby białe znaki były usuwane z innych miejsc w kodzie, niż te, które zostały zmodyfikowane.
Automatyczne formatowanie kodu po wpisaniu zamykającego nawiasu klamrowego.
Settings → Editor → General → Smart Keys, opcja Reformat block on typing '}'
Podsumowanie
Powyższy opis to nasze aktualne rekomendacje. Wyglądały one inaczej rok czy dwa lata temu i zapewne będą wyglądały inaczej w przyszłości - konfiguracja będzie jeszcze lepsza :)
Czy jest coś co uważasz, że powinniśmy jeszcze usprawnić? Może masz swój inny sposób konfiguracji środowiska programistycznego? Podziel się swoimi uwagami w komentarzach.




