
Narzędzia do debugowania, które pomogą Ci szybciej wykrywać błędy
Co to jest debugowanie?
Debugger nie jest niestety narzędziem, które naprawi nasz kod i automatycznie znajdzie wszystkie błędy. Wymaga on naszego udziału, w postaci podzielenia naszego kodu na poszczególne części, kluczowe w odnalezieniu szukanych danych. Z pomocą przychodzą narzędzia do debugowania, które pozwalają na uruchomienie kodu krok po kroku i sprawdzenie czy wykonuje się w zamierzony sposób. Proces ten możemy przeprowadzić w każdym momencie, lecz ważne jest to, aby używać go, gdy nie jesteśmy pewni, skąd biorą się nieoczekiwane wartości zmiennych, wyniki funkcji lub też wyniki innych zachowań, których nie przewidzieliśmy.
Narzędzia do debugowania w PHP
W PHP dostępnych jest wiele narzędzi, ułatwiających debugowanie i sprawdzanie kodu. Gdy aplikacja jest uruchomiona w trybie debugowania lub kiedy poziom rejestrowania jest ustawiony na debugowanie, komunikaty debuggera znajdą się w logach, konsoli lub też w graficznej interpretacji.
1. Xdebug
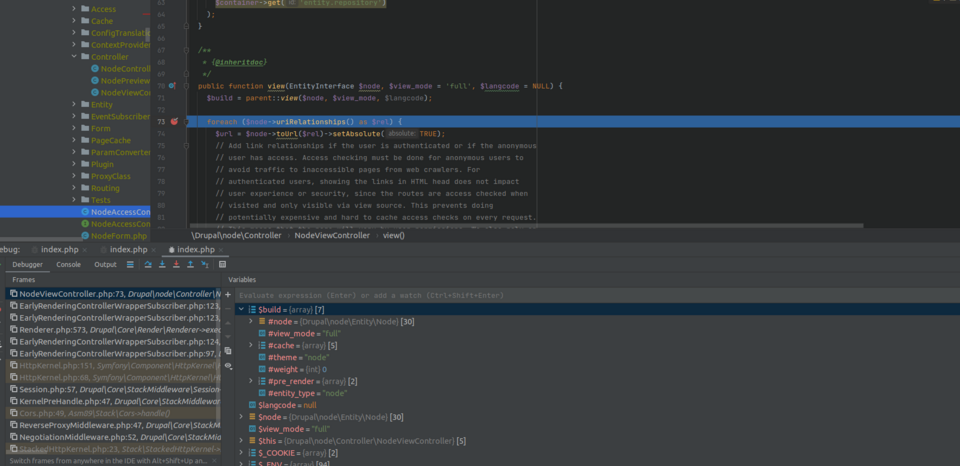
Jednym z najpopularniejszych debuggerów w PHP jest Xdebug. Pozwala na dodanie breakpointów w dowolnym punkcie kodu i zatrzymanie jego wykonywania w dowolnym momencie. Ustawienie breakpointa pozwala na wczytanie stanu aplikacji i wartości zmiennych.
Xdebug w pełni współpracuje z PHPstorm, a jego integracja jest bardzo prosta.

Pomocnym dodatkiem jest Xdebug helper w Chrome. Dodaje ciasteczko w przeglądarce, co pozwala na komunikację pomiędzy przeglądarką a edytorem oraz większą kontrolę nad procesem debugowania i aktualnym ustawieniem trybu Xdebug.
2. Whoops
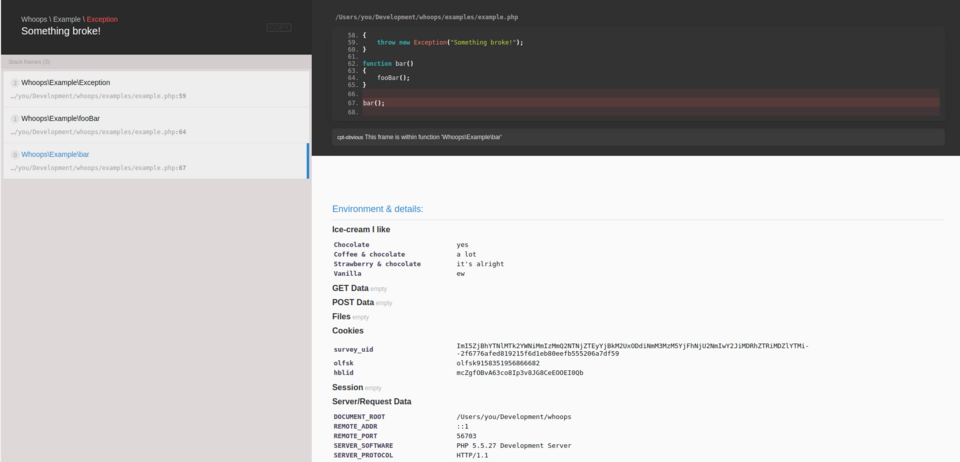
Jest to dosyć mała i prosta biblioteka, umożliwiająca większą kontrolę nad kodem. Wspiera między innymi JSON-a, AJAX-a oraz XML-a. Po zintegrowaniu z danym projektem, narzędzie zwraca klatkę z tego, co dzieje się w tle aplikacji. Dodatkowo w przypadku Laravel 4, Whoops jest dodany w rdzeniu, co usprawnia jego używanie.

W demo Whoops można przetestować, jak działa to narzędzie.
3. PHP DebugBar
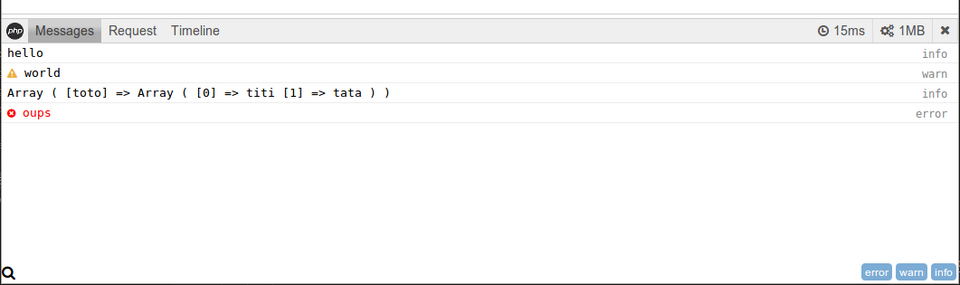
DebugBar jest bardzo prosty w integracji z istniejącymi już projektami. Wyświetla on dane z dowolnej części kodu w prostej i czytelnej formie. Po dodaniu go do projektu wystarczy dodać w kodzie wywołanie debuggera, wraz ze sprawdzaną wartością lub tekstem.
$debugbar["messages"]->addMessage("hello world!");
Wywołana metoda zwróci przyjęty argument w narzędziach deweloperskich przeglądarki, gdzie pojawi się zakładka ze wszystkimi potrzebnymi danymi z debuggera.

Źródło: GitHub PHP DebugBar
Różne narzędzia do debugowania
Poza narzędziami przydatnymi podczas kodowania w PHP istnieje również wiele innych, które ułatwiają pracę w innych przypadkach. Błędy zdarzają się równie często po stronie frontendu jak i backendu. Co zrobić, gdy tworzymy aplikację na podstawie gotowych designów i nie jesteśmy pewni, skąd się bierze końcowy wynik kodu? Spójrzmy na kolejne przydatne narzędzia.
4. Visual Studio Remote Debugger
Jakie są plusy zdalnego debugowania? Takie rozwiązanie jest przydatne, gdy debugowana aplikacja została uruchomiona na innym środowisku niż lokalne. Na zdalne debugowanie pozwala ciekawe narzędzie dla osób, które są zaznajomione z Visual Studio. Remote Debugger umożliwia sprawdzenie błędów z każdego miejsca, gdzie mamy dostęp do docelowego środowiska.
5. VisBug
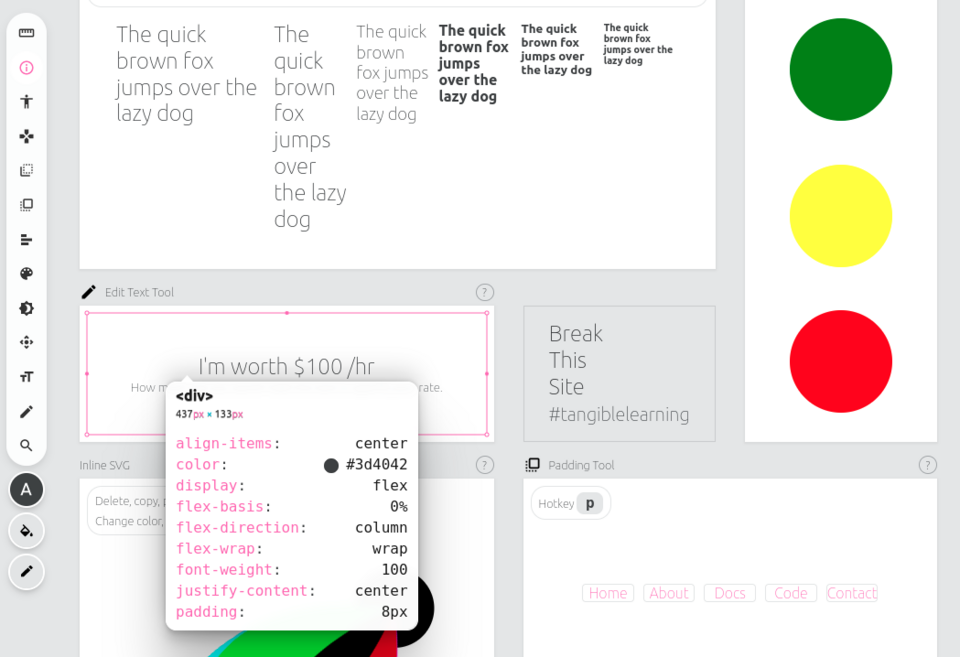
Jest to wtyczka do przeglądarki, dostępna w Chrome, Firefox, Safari oraz Edge. VisBug w prosty i czytelny sposób pozwala na zbadanie poszczególnych elementów na stronie oraz znacząco przyspiesza debugowanie frontendu. Poza sprawdzeniem rodzaju tagu, wielkości tekstu, marginesów, szerokości elementu oraz wielu innych styli poprzez graficzne odwzorowanie, umożliwia ich edycję w czasie rzeczywistym i szybkie sprawdzenie efektów.

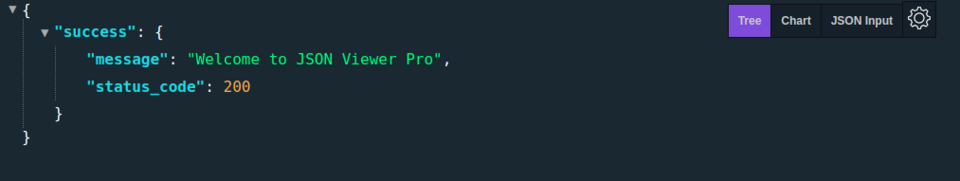
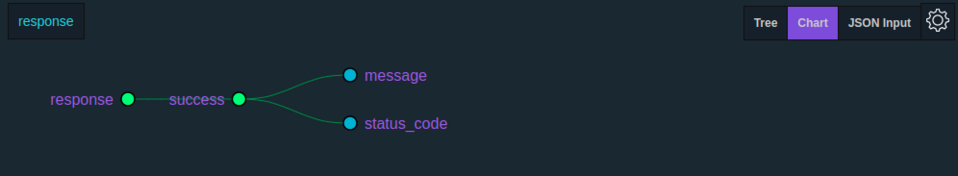
6. JSON Viewer Pro
Jest to kolejny dodatek do przeglądarki, tym razem pomocny przy pracy z JSON-em. Umożliwia edycję JSON-a z API oraz jego graficzną reprezentację. Dodatkowo JSON Viewer Pro przeprowadza walidację JSON-a, co pomaga w znalezieniu błędów.


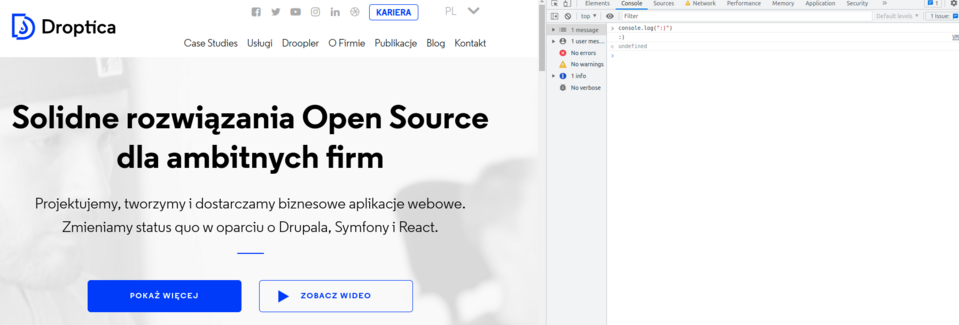
7. Narzędzia deweloperskie
Czasem najprostsze rozwiązania są najlepsze. Tak też jest w przypadku debugowania frontendu przy użyciu narzędzi wbudowanych w przeglądarkę. Prawie każda współczesna przeglądarka ma je w swoim standardzie. Takie narzędzia dają wiele możliwości, np. umożliwiają edycję HTML-a, CSS-a oraz JS-a w czasie rzeczywistym. W przypadku JS-a, mamy możliwość wykonywania kodu oraz ustawiania breakpointów pomocnych przy szukaniu błędów.

Narzędzia do debugowania - podsumowanie
Narzędzia do debugowania są niezbędne, gdy chcemy ustalić, co poszło nie tak. Przyspieszają pracę i ułatwiają szukanie błędów, gdy nie mamy pojęcia, co się dzieje w tle naszej aplikacji.
Jako specjaliści od tworzenia dedykowanego oprogramowania chętnie pomożemy Ci dobrać odpowiednie rozwiązania do wykrywania błędów w Twoim kodzie lub samodzielnie przeanalizujemy jego stan i zaproponujemy usprawnienia.




